找到
60
篇与
幽默的小刘吖
相关的结果
- 第 10 页
-
 做个人博客网站需要注意什么 大家在网上冲浪的时候,肯定有过自已搭建个人博客网站的想法,那么今天我来分享搭建个人博客网站的一些好的建议。 确保是原创作品 我们尽量不要去搬运别人的文章,确保里面的文章属于原创。如果非要搬运,可以标明转载地址。经常性搬运作品,可能会导致网站权重降权,从而导致搜索引擎不收录我们的网站 定期发布优质作品 一个好的文章可以更好的去吸引读者的阅读兴趣,经常性发布优质的作品可以更快的让搜索引擎收录你的网站。 定期清理垃圾评论 经常有人会在评论区发一些垃圾评论,你的网站这可能会被平台识别为风险网站,从而导致不收录你的网站。建议定期清理垃圾评论,如果不想麻烦,可以将评论改成需要审核。 不要在多个平台发文章 这可能会导致你的网站不收录,搜索引擎往住会收录权重高的平台的文章,就算是同一个人发的,搜索引擎又不知道,像百度、公众号这些平台,他们的权重高,因此搜索引擎会优先收录。 以上就是我的建议 😀 ,感谢大家的支持!!!
做个人博客网站需要注意什么 大家在网上冲浪的时候,肯定有过自已搭建个人博客网站的想法,那么今天我来分享搭建个人博客网站的一些好的建议。 确保是原创作品 我们尽量不要去搬运别人的文章,确保里面的文章属于原创。如果非要搬运,可以标明转载地址。经常性搬运作品,可能会导致网站权重降权,从而导致搜索引擎不收录我们的网站 定期发布优质作品 一个好的文章可以更好的去吸引读者的阅读兴趣,经常性发布优质的作品可以更快的让搜索引擎收录你的网站。 定期清理垃圾评论 经常有人会在评论区发一些垃圾评论,你的网站这可能会被平台识别为风险网站,从而导致不收录你的网站。建议定期清理垃圾评论,如果不想麻烦,可以将评论改成需要审核。 不要在多个平台发文章 这可能会导致你的网站不收录,搜索引擎往住会收录权重高的平台的文章,就算是同一个人发的,搜索引擎又不知道,像百度、公众号这些平台,他们的权重高,因此搜索引擎会优先收录。 以上就是我的建议 😀 ,感谢大家的支持!!! -
 来纸数据服务条例 1.条款概述 来纸数据(idc.lzchi.top)是一家专业IDC提供商,您所使用的所有来纸数据的服务必须遵守服务条例,来纸数据拥有本服务条款修改、发布的权利!在使用来纸数据的产品前务必阅读服务条款,因为违反服务条款的行为我们有权依照规定进行处理!如因产生任何纠纷矛盾【来纸数据】不承担条款之外的责任,如违反条款造成的一切后果,一律用户自行承担。如果对【来纸数据】服务条款中不明确的,可咨询在线客服。 基本说明 (如违反以下条款,我们有权暂停或终止服务,恕不另行通知,不承担任何责任。来纸数据拥有对构成违法条例的用户采取适当行动的权利) 1.禁止作为非法用途(中国法律优先,其次服务器当地法律),如垃圾邮件、扫描、发包(攻击)、建设违法违规站点等 2.禁止长期占用CPU IO 网络资源,禁止运行严重影响服务器稳定性和性能的软件. 3.禁止对外扫描、爆破、攻击、发布侵权信息等滥用用途,一旦接收到机房Abuse(滥用)邮件将暂停VPS不给予重新开通. 4.禁止架设非法网络通讯信道,如隧道tunnel软件: 严禁搭建Sock5、ShadowSock等非法信道应用,造成IP被墙将不支持退款和更换IP 如大批量购买导致IP大量被墙,对我们造成严重影响,我们将清退该用户名下所有机器进行处理 2024年8月1日更新 如违反上述规定,【来纸数据】有权终止VPS服务、并且有权不保留用户数据将其终止服务,并且不提供退款,造成严重后果将移交公安机关处理。 退款条例 除下列情况外,所有包月产品均可享受48小时无条件退款承诺(购买24小时后仅退余额),选择半年或年付前做好测试. 1.自购买日起48小时内未发起工单申请退款 2.多次购买(超过2台)或互换产品后申请退款 3.VPS因违反服务条款或者其他违规行为被封禁 4.使用流量超过3G并且IP被墙用户,将不支持退款 5.违反触发"2.基本说明中第4条",将不支持退款 我们仅对VPS包月产品进行退款,增值服务、附加服务、用户余额不在退款范畴 退款手续费: 只有1个激活产品的用户 实付款*6%+4元 有多个激活产品的用户 实付款*6%+3元 特别提醒,余额一经充值,将不支持提现,每个账号仅支持2个产品的原路退款。 免责条款 出现以下情况我们不负任何责任: 由于欠费、不续费等情况导致服务无法访问或者数据丢失 由于用户误操作导致数据丢失或者无法访问 由于用户的网站内容违反服务条例导致的无法访问或者数据丢失 因任何不可抗因素导致的数据丢失或者无法访问 另:服务器产品没有提供数据冗余备份,请自行做好异地备份操作。(Raid 仅是提高磁盘可靠性而不是备份) 我们的承诺 1.我们承诺为客户提供快速、稳定、高性能的高性价比服务器服务 2.我们承诺3小时内审核所有未审核订单,8小时内处理服务单 3.我们承诺为客户网站数据安全以及保密性负责 用户管理条例 1.禁止用户使用比较政治敏感以及带侮辱性质的名字,一旦发现则暂停用户所有机器等待用户整改好为止。 2.若有证据(包括但不限于IP,支付账号等)证明为同一人购买,我们有权拒绝支付推介款项,并删除推介帐号关联。 如违反上述规定,【来纸数据】有权终止VPS服务、并且有权不保留用户数据将其终止服务,并且不提供退款。 最终解释权归【来纸数据】所有。 图片 来纸工作室运营团队 2024年11月24日
来纸数据服务条例 1.条款概述 来纸数据(idc.lzchi.top)是一家专业IDC提供商,您所使用的所有来纸数据的服务必须遵守服务条例,来纸数据拥有本服务条款修改、发布的权利!在使用来纸数据的产品前务必阅读服务条款,因为违反服务条款的行为我们有权依照规定进行处理!如因产生任何纠纷矛盾【来纸数据】不承担条款之外的责任,如违反条款造成的一切后果,一律用户自行承担。如果对【来纸数据】服务条款中不明确的,可咨询在线客服。 基本说明 (如违反以下条款,我们有权暂停或终止服务,恕不另行通知,不承担任何责任。来纸数据拥有对构成违法条例的用户采取适当行动的权利) 1.禁止作为非法用途(中国法律优先,其次服务器当地法律),如垃圾邮件、扫描、发包(攻击)、建设违法违规站点等 2.禁止长期占用CPU IO 网络资源,禁止运行严重影响服务器稳定性和性能的软件. 3.禁止对外扫描、爆破、攻击、发布侵权信息等滥用用途,一旦接收到机房Abuse(滥用)邮件将暂停VPS不给予重新开通. 4.禁止架设非法网络通讯信道,如隧道tunnel软件: 严禁搭建Sock5、ShadowSock等非法信道应用,造成IP被墙将不支持退款和更换IP 如大批量购买导致IP大量被墙,对我们造成严重影响,我们将清退该用户名下所有机器进行处理 2024年8月1日更新 如违反上述规定,【来纸数据】有权终止VPS服务、并且有权不保留用户数据将其终止服务,并且不提供退款,造成严重后果将移交公安机关处理。 退款条例 除下列情况外,所有包月产品均可享受48小时无条件退款承诺(购买24小时后仅退余额),选择半年或年付前做好测试. 1.自购买日起48小时内未发起工单申请退款 2.多次购买(超过2台)或互换产品后申请退款 3.VPS因违反服务条款或者其他违规行为被封禁 4.使用流量超过3G并且IP被墙用户,将不支持退款 5.违反触发"2.基本说明中第4条",将不支持退款 我们仅对VPS包月产品进行退款,增值服务、附加服务、用户余额不在退款范畴 退款手续费: 只有1个激活产品的用户 实付款*6%+4元 有多个激活产品的用户 实付款*6%+3元 特别提醒,余额一经充值,将不支持提现,每个账号仅支持2个产品的原路退款。 免责条款 出现以下情况我们不负任何责任: 由于欠费、不续费等情况导致服务无法访问或者数据丢失 由于用户误操作导致数据丢失或者无法访问 由于用户的网站内容违反服务条例导致的无法访问或者数据丢失 因任何不可抗因素导致的数据丢失或者无法访问 另:服务器产品没有提供数据冗余备份,请自行做好异地备份操作。(Raid 仅是提高磁盘可靠性而不是备份) 我们的承诺 1.我们承诺为客户提供快速、稳定、高性能的高性价比服务器服务 2.我们承诺3小时内审核所有未审核订单,8小时内处理服务单 3.我们承诺为客户网站数据安全以及保密性负责 用户管理条例 1.禁止用户使用比较政治敏感以及带侮辱性质的名字,一旦发现则暂停用户所有机器等待用户整改好为止。 2.若有证据(包括但不限于IP,支付账号等)证明为同一人购买,我们有权拒绝支付推介款项,并删除推介帐号关联。 如违反上述规定,【来纸数据】有权终止VPS服务、并且有权不保留用户数据将其终止服务,并且不提供退款。 最终解释权归【来纸数据】所有。 图片 来纸工作室运营团队 2024年11月24日 -
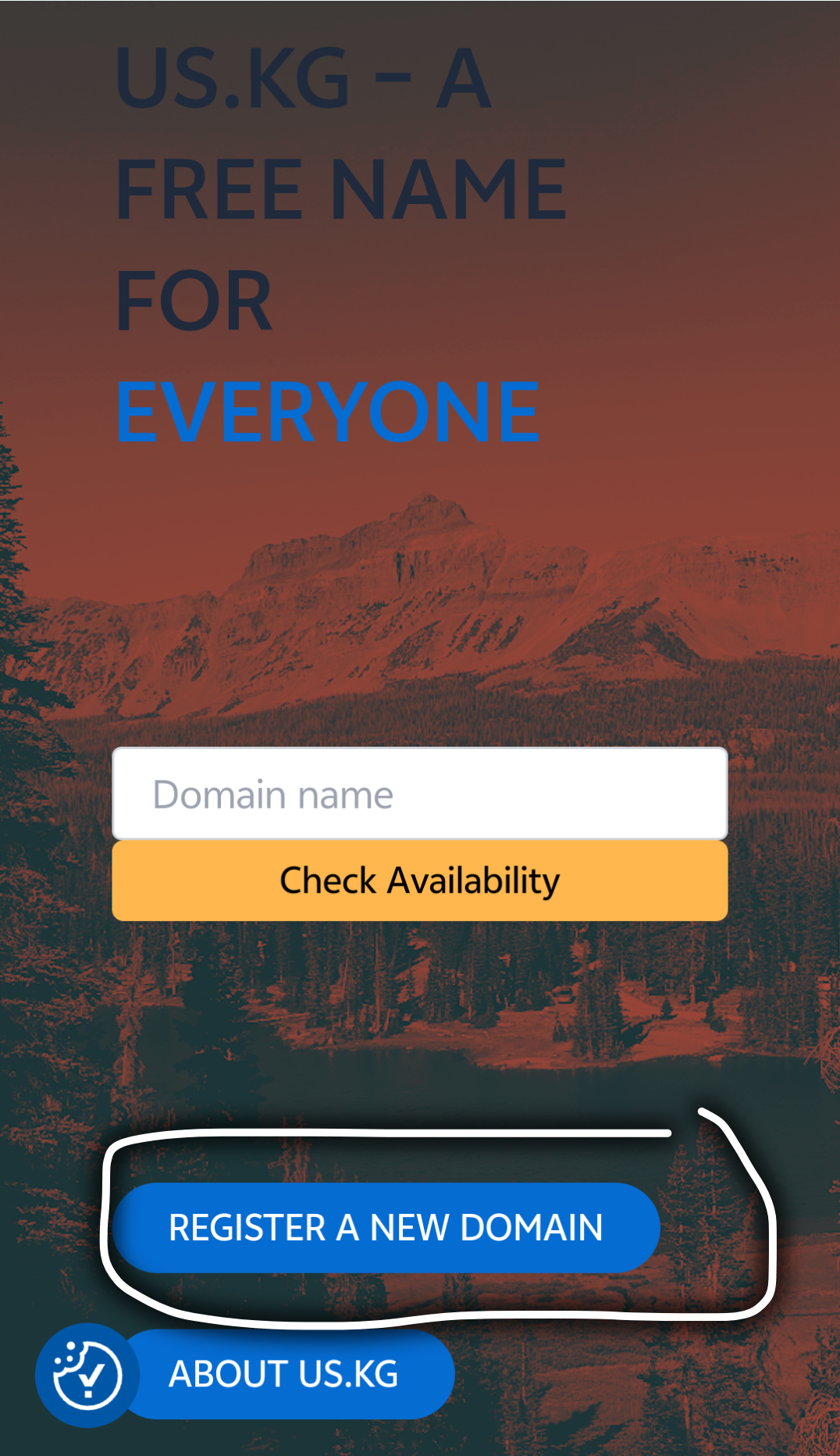
 白嫖us.kg域名一年教程 大家好,我是小刘吖,今天给大家分享白嫖us.kg域名,并且托管到Cloudflare的教程,uskg是提供长期提供免费域名的平台,可以白嫖1年的域名,一个账号可以无限注册域名。 首先打开us.kg官网,点击注册新域,然后注册一个账号 官网地址:https://nic.us.kg 图片 然后去百度找美国身份信息生成网站,这里推荐好维持美国身份生成网站 官网地址:https://www.haoweichi.com/ 图片 然后注册完成一个账号,下面它会让你去邮箱验证一下,然后就会进入验证身份的界面。 图片 图片 有两种认证方式: 1.银行卡认证(需要支付1美元认证费用) 2.github认证(需要收藏udkg的github上的文章,然后发一篇认证文章,内容官方已经给你,直接复制即可) 完成之后你就会收到认证成功的邮件,然后就可以注册域名了。 图片 图片 然后将注册好的域名托管到Cloudflare就可以正常使用了 图片 {card-default label="温馨提示" width=""} 请不要将域名用于违法内容搭建上,后果自已承担 {/card-default}
白嫖us.kg域名一年教程 大家好,我是小刘吖,今天给大家分享白嫖us.kg域名,并且托管到Cloudflare的教程,uskg是提供长期提供免费域名的平台,可以白嫖1年的域名,一个账号可以无限注册域名。 首先打开us.kg官网,点击注册新域,然后注册一个账号 官网地址:https://nic.us.kg 图片 然后去百度找美国身份信息生成网站,这里推荐好维持美国身份生成网站 官网地址:https://www.haoweichi.com/ 图片 然后注册完成一个账号,下面它会让你去邮箱验证一下,然后就会进入验证身份的界面。 图片 图片 有两种认证方式: 1.银行卡认证(需要支付1美元认证费用) 2.github认证(需要收藏udkg的github上的文章,然后发一篇认证文章,内容官方已经给你,直接复制即可) 完成之后你就会收到认证成功的邮件,然后就可以注册域名了。 图片 图片 然后将注册好的域名托管到Cloudflare就可以正常使用了 图片 {card-default label="温馨提示" width=""} 请不要将域名用于违法内容搭建上,后果自已承担 {/card-default}